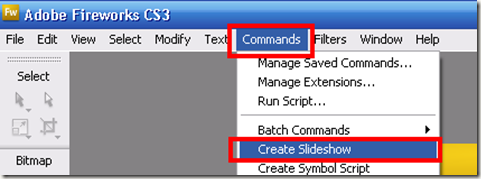
لبدء انشاء عرض شرائح ، انقر فوق الاوامر القائمة واختر انشاء عرض الشرائح :
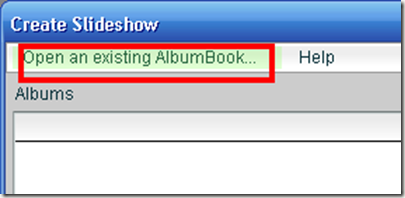
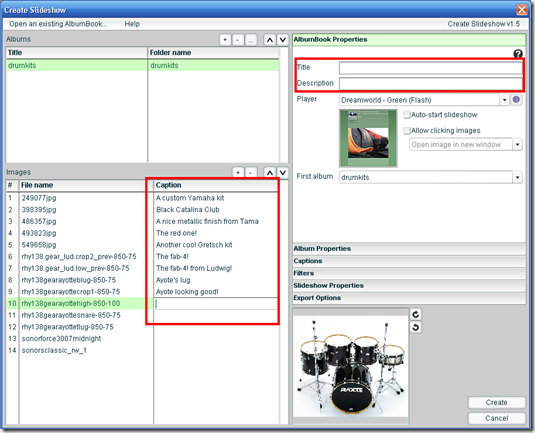
The Create Slideshow window will appear. Click Open an existing AlbumBook… to choose the folder of the pictures that you want to appear on the slideshow:تكوين عرض الشرائح ستظهر نافذة. انقر فوق فتح قائمة albumbook… لاختيار مجلد من الصور التي تريد ان تظهر على عرض الشرائح :
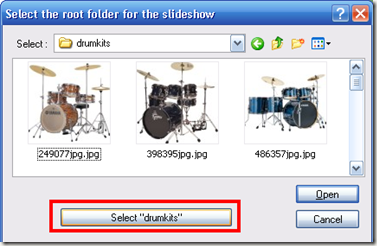
You should choose the directory of the files and click the button Select [name of folder] .يجب عليك ان تختار دليل الملفات وانقر على زر حدد [اسم مجلد].In the example for this post, I choose the folder called “drumkits”:في المثال لهذا المنصب ، المجلد الأول في اختيار اسم "drumkits" :
The pictures inside your chosen folder will appear, set the captions of each picture on the Caption column.الصور التي اخترتها داخل مجلد سوف يظهر ، حدد كل صورة تعليق عليها من التعليق على العمود.Also set the title and the description of the album on the main window:كما حدد العنوان وصفا للألبوم على النافذة الرئيسية :
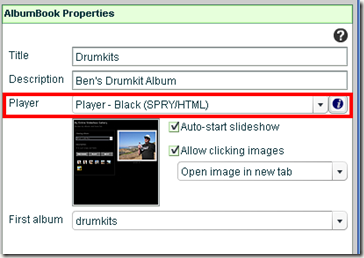
After putting all of the captions, title and description, choose a type of player:بعد ان وضع كل من تعليق عليها ، العنوان والوصف ، واختيار نوع من لاعب :
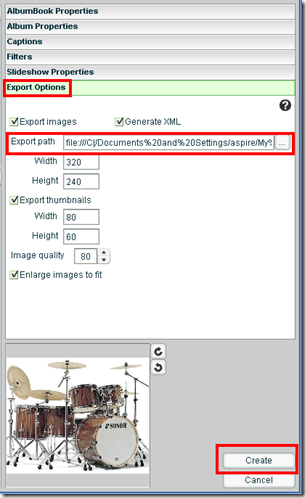
You can choose Flash or HTML type of output. For this example, I chose Player – Black implemented onيمكنك ان تختار لغة تأشير النص الفائق أو فلاش النوع من الانتاج ، لذلك ، مثلا ، اخترت لاعب -- اسود على تنفيذها Spryand HTML. To export your slideshow click Export Options and put the export path where you want the slideshow files to be generated:ولغة تأشير النص الفائق. التصدير الى عرض الشرائح الخاص بك انقر فوق خيارات تصدير تصدير ووضع الطريق التي تريد عرض الشرائح لتوليد ملفات :
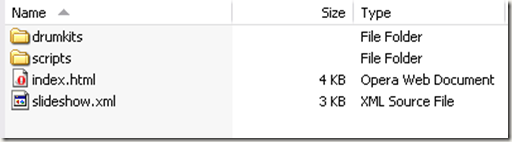
Click Create to start the export.انقر على انشاء لبدء التصدير.The output of the whole process are the HTML file called index.html, an xml file called slideshow.xml (to hold the configuration of the slideshow), scripts folder with all of the Javascript codes, and the folder to hold the images called “drumkits”:ناتج العملية برمتها هي لغة تأشير النص الفائق الملف index.html ودعا ، دعا slideshow.xml لغة الترميز القابلة للامتداد الملف (لاجراء الاعداد للعرض الشرائح) ، مع جميع مخطوطات مجلد للمدونات جافا سكريبت ، ومجلد الصور لاجراء يطلق عليه " drumkits ":
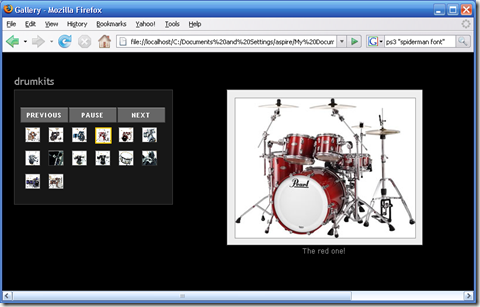
To view the slideshow, open the index.html file. In my drumkit pictures, I saw an awesome looking slideshow that animates pretty well:للاطلاع على عرض الشرائح ، فتح الملف index.html. Drumkit صور في بلدي ، رأيت مرعبه تبحث عرض الشرائح بالاضافة الى ان ينعش جميلة :
For a few simple steps, I was amazed at the quality of the slideshow that Fireworks CS3 was able to create. For folks who want to make their own professional looking slideshow, this is the perfect tool for you. Experienced web developers will also appreciate the neat HTML, Spry code structure and the XML file “manipulability” of the whole thing.لبعض الخطوات البسيطة ، وكنت أندهش من نوعية من الالعاب الناريه cs3 عرض الشرائح التي تمكن من خلق. لمن الناس تريد ان تتخذ بنفسها تبحث عرض الشرائح المهنيه ، وهذه هي اداة مثاليه بالنسبة لك. مطوري الويب من ذوي الخبرة ايضا عن تقديرنا لل بارعه لغة تأشير النص الفائق ، spry هيكل رموز ولغة الترميز القابلة للامتداد الملف "القدرة على التعامل مع الشيء باليد" من كل شيء.













 رد مع اقتباس
رد مع اقتباس



المفضلات